FormLogin
FormLogin
The goal here is to authenticate a user for the Open-Xchange system from an external system and to safely pass on the received session data to the user´s browser. To do so the external system has to know the user data (username, password) for Open-Xchange in plain text. There are three participants in this process: User, Open-Xchange system ("OX") and External system ("3rd-party").
Prerequisites
1. A ReverseProxy-directive has to be set in the OX-/Loadbalancer-Apache
Example:
#ReverseProxy to 3rd-party to enable the form-login ProxyPass /forwardname http://3rdpartydomain.tld ProxyPassReverse /forwardname http://3rdpartydomain.tld #enable sslProxy SSLProxyEngine on
please note that "forwardname" is just an example, this could be anything
2. The necessary apache-module needs to be installed for this directive to work
Typically that is done like this: a2enmod proxy_http
3. The 3rd-party system accesses the OX-system via the same domainname as the user (e.g. oxdomain.TLD)
4. the 3rd-party system is on the ip-check-whitelist of the OX-system as described here (in "10.2.20. noipcheck.cnf"): http://software.open-xchange.com/OX6/doc/OX6-Installation-and-Administration.pdf
Also the exact parameter-names for the FormLogin can be found here: http://oxpedia.org/wiki/index.php?title=HTTP_API#Form_Login_.28since_6.20.29
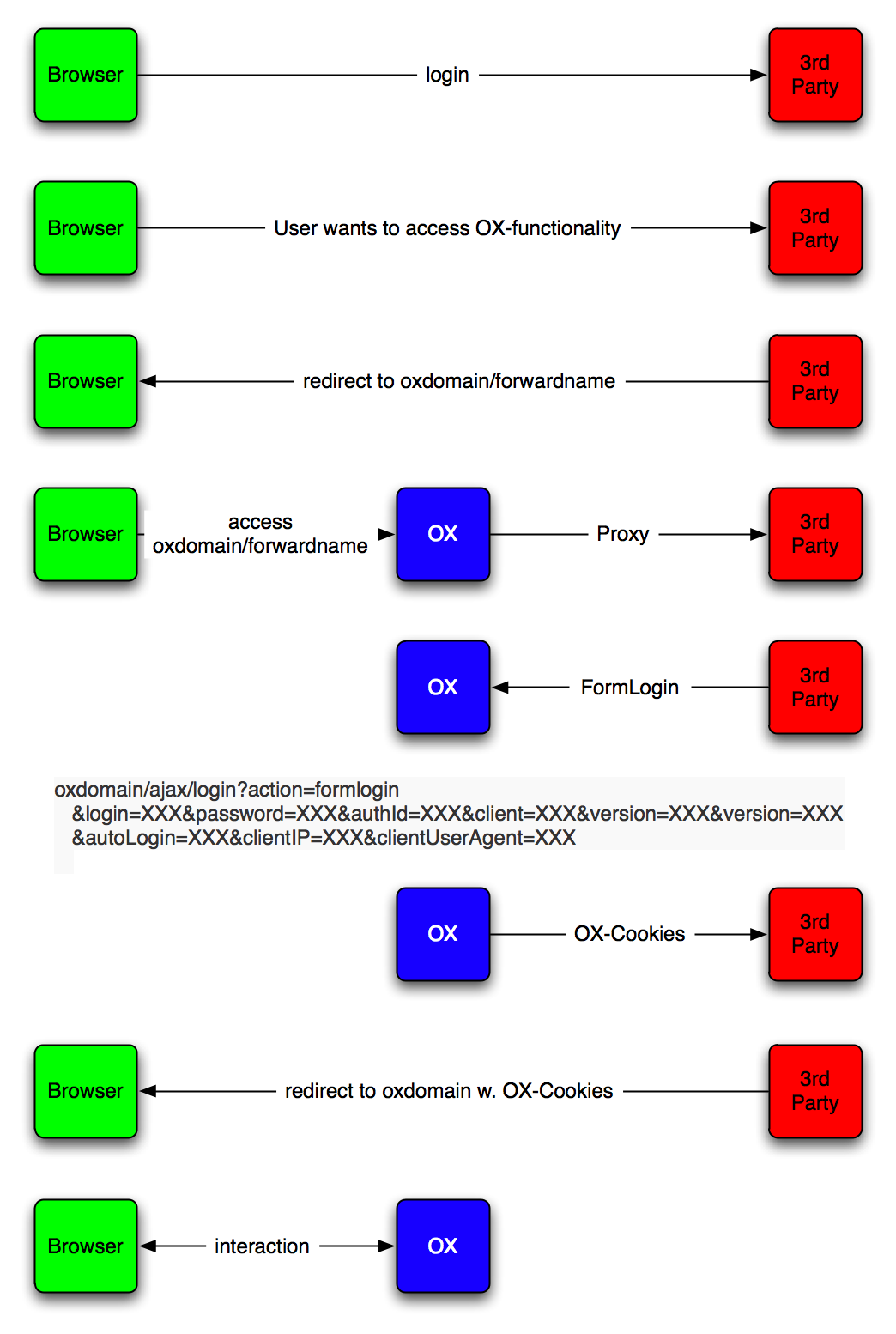
Diagram
This diagram shows the complete process. Just read it naturally from top to bottom and you have the chronological order things need to happen in.
Example for the login-form
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <meta http-equiv="cache-control" content="no-cache"> <title>Login</title> <script type="text/javascript"> function uuid() { function hex(len, x) { if (x === undefined) x = Math.random(); var s = new Array(len); for (var i = 0; i < len; i++) { x *= 16; var digit = x & 15; s[i] = digit + (digit < 10 ? 48 : 87); // '0' and 'a' - 10 } return String.fromCharCode.apply(String, s); } return [hex(8), "-", hex(4), "-4", hex(3), "-", hex(4, 0.5 + Math.random() / 4), "-", hex(12)].join(""); } </script> </head> <body> <form action="/ajax/login?action=formlogin&authId=" method="post" onSubmit="this.action += uuid();"> <label for="login">Username: </label> <input type="text" name="login" id="login">
<label for="password">Password: </label> <input type="password" name="password" id="password">
<input type="submit" value="Login"> <input type="hidden" name="client" value="com.openexchange.ox.gui.dhtml"> <input type="hidden" name="version" value="Form Login"> <input type="hidden" name="autologin" value="true"> <input type="hidden" name="uiWebPath" value="/ox6/index.html"> </form> </body> </html>