AppSuite:GettingStarted 7.4.2: Difference between revisions
No edit summary |
|||
| Line 5: | Line 5: | ||
__TOC__ | __TOC__ | ||
Hello and welcome to OX App Suite development. This document | Hello and welcome to the world of OX App Suite development. This document is designed to get you started with developing your first app for OX App Suite as quickly and simply as possible. However, along the way we will also tempt you to learn more by linking to some more in-depth documentation about the various topics we cover. | ||
<div style="clear: both"></div> | <div style="clear: both"></div> | ||
Revision as of 17:17, 14 November 2013
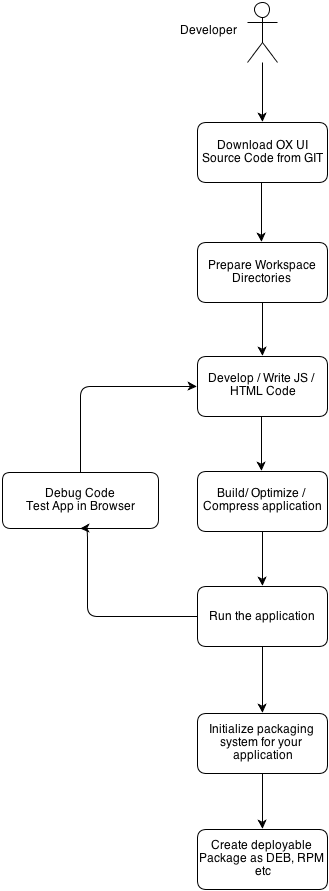
Hello and welcome to the world of OX App Suite development. This document is designed to get you started with developing your first app for OX App Suite as quickly and simply as possible. However, along the way we will also tempt you to learn more by linking to some more in-depth documentation about the various topics we cover.
Installing
First, you need to install some tools which are necessary for UI development. For now, the simplest way is to download the source of the OX App Suite UI. Since the source code is kept in a Git repository, you will need git to download it:
$ git clone --depth 1 -b release-7.4.1 https://code.open-xchange.com/git/wd/frontend/web
This downloads the latest version and unpacks it into a subdirectory web in the current directory.
The option --depth 1 prevents the download of the entire history, and reduces the download size from hundreds of MB to less than 20MB. The option -b release-7.4.1 specifies a git branch. The full functionality described in this article is only available in the branch release-7.4.1 until 7.4.1 is released.
The tools which you will need are contained in the directory ui/bin. To simplify their use, you should add this directory to your $PATH:
$ export PATH="$PATH:$(pwd)/web/ui/bin"
Create Workspace
Your entire work on an app can take place inside a working directory. The examples will assume you have created a directory named myapp inside your home directory:
$ mkdir ~/myapp $ cd ~/myapp
It doesn't need to be in your home directory, and the actual name should reflect the name of your app. The main point is that all commands will be executed in this directory and all relative paths will be relative to this directory from now on.
The source code of your app will reside in the subfolder named apps. To avoid name collisions, pick a unique subfolder inside that. The easiest and recommended way is to use a domain name that you own. Typically, the domain element are reversed, like in Java. example.com becomes com.example:
$ mkdir -p apps/com.example
Writing
As an example, let's create the smallest possible app and test it. It requires only two files: apps/com.example/register.js for the source code of the app:
define('com.example/register', function () {
'use strict';
alert('Hello, World!');
});
and apps/com.example/manifest.json for the manifest which tells the UI that your app exists and what to do with it:
{ "namespace": "core" }
Building
The source code of your app can't be used by OX App Suite as it. It has to be first processed by the build system. This step will check the source code for syntax errors, compress it, and depending on the structure of your code, many other things. The processed code is then written to a directory named build by default. Start the build with this command:
$ build-appsuite app
If your editor supports it, you can configure it to call the build system after every file save. Take care to call it from the top directory of your app's workspace, not from the directory of the saved file.
Testing
The freshly built code can now be tested. Instead of uploading your code to an OX App Suite server, you can use the appserver proxy to inject your code into the UI code of any existing OX App Suite installation. For example, start appserver using ox.io as server:
$ appserver --server=https://www.ox.io/appsuite/ build
This command will serve your app from the local directory build, and get everything else from the URL specified by the --server parameter. To serve multiple apps, you can specify multiple local directories separated by spaces.
You should start appserver in a separate terminal, since it needs to run in the background. To stop appserver, press Ctrl+C in its terminal.
Once appserver is running, you can access OX App Suite opening your browser with this address:
http://localhost:8337/appsuite
After logging in, the app should be loaded and display the alert message.
If you later add images or other files, which are not JavaScript, CSS or LessCSS, then you need to use a web server to serve them.
Development cycle
Once you are sure that your setup works, you can extend the example and write the actual code of your app. Keep in mind that after writing your code, you will always need to build the app and have your Appserver running in the background, but don't need to restart it after every build.
While developing always keep in mind, that there is an article about debugging the user interface which helps you avoiding and fixing typical errors.
Packaging
When your app is done, you probably want to test it on a staging system, and later install it on a production system. To keep track of which installed files belong to which version of which app, you should use the native package manager of the Linux distribution of the target system. The packages can be easily created using the build system.
Initialization
First, you need to create several files describing how to package you app. Use the init-packaging task of the build system:
$ build-appsuite init-packaging Node version: v0.10.21 Build path: build Build version: 0.0.1-1.20131025.133931 Package name: example-app Version [0.0.1]: Maintainer (Name <e-mail>): Maintainer <maintainer@example.com> Copyright line [2013 Open-Xchange, Inc]: Known licenses for which you don't need to specify a file: APACHE-2, BSD-2-CLAUSE, BSD-3-CLAUSE, CC-BY-3, CC-BY-NC-3, CC-BY-NC-ND-3, CC-BY-NC-SA-3, CC-BY-ND-3, CC-BY-SA-3, CC0-1, EXPAT, GPL-2, GPL-3, LGPL-3 License name [CC-BY-NC-SA-3.0]: BSD-3-Clause Short description: Example app
The task presents a number of interactive prompts to get the necessary information about the generated packages. The default values are presented in square brackets ([...]) and can be selected by just pressing Enter. Otherwise, the entered values should follow the Debian Maintainer's Guide. Debian tools are especially picky about the syntax of the maintainer name and email address.
If none of the known licenses suit you, you can enter any other license name. Then you will be asked to enter the file name of your license text. It should be a plain text file using the UTF-8 encoding.
Some or even all prompts can be skipped by explicitly specifying the information as a build variable. The list of variable names is available in the reference of the init-packaging task.
After answering all the questions, you can customize the generated files to account for any additional packaging requirements.
Static Files
If your app includes images (e.g. themes do this most of the time), then you should check the generated packaging files for sections marked
## Uncomment for multiple packages #...
and remove the '#' at the start of each line in each block. This enables the creation of a second package, with a name ending in "-static". The images and any other files which are not JavaScript or CSS are served by the Apache web server, instead of the OX App Suite application server. These files are copied to a separate package for the case that the web server is on a dedicated system or maybe even has its own cluster. The default package is installed on the OX application server, and the second, "-static" package is installed on the web server.
Building Packages
Since the actual package format depends on the distribution it is built for, and there already exist tools to create packages from suitably arranged source code archives, the OX App Suite build system merely prepares such source archives. Using the dist task to create the archives:
$ build-appsuite dist Node version: v0.10.21 Build path: build Build version: 0.0.1-1.20131025.150034 dpkg-source: info: using source format `3.0 (quilt)' dpkg-source: info: building example-app using existing ./example-app_0.0.1.orig.tar.bz2 dpkg-source: info: building example-app in example-app_0.0.1-1.debian.tar.bz2 dpkg-source: info: building example-app in example-app_0.0.1-1.dsc $ ls tmp/packaging/ example-app-0.0.1 example-app_0.0.1-1.dsc example-app.spec example-app_0.0.1.orig.tar.bz2 example-app_0.0.1-1.debian.tar.bz2
The task creates a temporary directory and four files. The archive with the extension .orig.tar.bz2 contains the source of your app. It is required to build both Debian and RPM packages. The files with extensions .debian.tar.bz2 and .dsc are used together with the .orig.tar.bz2 archive to build Debian packages. The file with the extension .spec is used together with the .orig.tar.bz2 archive to build RPM packages.
Building Debian Packages
The Debian package can be built directly in the temporary directory created by the dist task:
$ cd tmp/packaging/example-app-0.0.1/ $ dpkg-buildpackage -b
The package will be placed in tmp/packaging/.
Building RPM Packages
The RPM package build tool rpmbuild requires the files to be in a specific directory layout before building:
$ mkdir -p ~/rpmbuild/{SOURCES,SPECS,BUILD,RPMS}
$ cp tmp/packaging/*.orig.tar.bz2 ~/rpmbuild/SOURCES/
$ cp tmp/packaging/*.spec ~/rpmbuild/SPECS/
$ rpmbuild --define "_topdir $HOME/rpmbuild" -bb ~/rpmbuild/SPECS/*.spec
The package will be placed in ~/rpmbuild/RPMS/noarch/.
The parameter --define "_topdir $HOME/rpmbuild" can also be specified in the file ~/.rpmmacros or, on some distributions, is even unnecessary.
Further Reading
- You just build your first app for OX App Suite, keep in mind that there quite a few options how you can develop for OX App Suite.
- It's highly recommended to gain more knowledge about all the benefits the UI build system and the Appserver are providing you for developing OX App Suite.
- If you're stuck somewhere, the article about debugging the UI might help you.
- Get a better overview about developing the user inferface.