AppSuite:ISV Mockups Wireframes: Difference between revisions
From Open-Xchange
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
<div class="title">Create Open-Xchange | <div class="title">Create Open-Xchange App Suite Mockups / Wireframes</div> | ||
| Line 23: | Line 23: | ||
This page contains needed informations, to easily build wireframes/mockups for the Open-Xchange | This page contains needed informations, to easily build wireframes/mockups for the Open-Xchange App Suite application. | ||
IMPORTANT NOTE: To build/use the mockups, which get described in this article, you need to install a 3rd party software (Balsamiq) on your local PC/Laptop. Balsamiq can be used in a trial period. Once you decide to constantly use it, you must purchase a license from their [http://balsamiq.com/products/mockups/] website. | IMPORTANT NOTE: To build/use the mockups, which get described in this article, you need to install a 3rd party software (Balsamiq) on your local PC/Laptop. Balsamiq can be used in a trial period. Once you decide to constantly use it, you must purchase a license from their [http://balsamiq.com/products/mockups/] website. | ||
=== What´s needed to build beautiful | === What´s needed to build beautiful App Suite mockups ? === | ||
Following Steps are required, to get started to build nice mockups for | Following Steps are required, to get started to build nice mockups for App Suite. | ||
* You need to install the desktop application called "Balsamiq Desktop App". You can download it from: http://balsamiq.com | * You need to install the desktop application called "Balsamiq Desktop App". You can download it from: http://balsamiq.com | ||
| Line 36: | Line 36: | ||
* Download the Open-Xchange Balsamiq Assets/Library/Samples from [[File:Ox-assets-balsamiq-7.6.2.zip]] | * Download the Open-Xchange Balsamiq Assets/Library/Samples from [[File:Ox-assets-balsamiq-7.6.2.zip]] | ||
* Import the downloaded | * Import the downloaded App Suite assets/library into the Balsamiq application and use the included examples: | ||
Revision as of 08:58, 20 May 2015
Create Open-Xchange App Suite Mockups / Wireframes
Why build mockups?
Here are some reasons, why YOU should think about using the power of mockups:
- It reproduces the experience of sketching on a whiteboard, but using a computer.
- It dramatically helps to visually any kind of ideas, features of a web application. Mockups are very useful, for example in contracts, proposals, user stories or software change request forms.
- Enhance the visibility of your upcoming features inside a product / customization.
- Iterate easily over ideas + get feedback from potential users and customers until they are ready to get implemented via the development department.
This page contains needed informations, to easily build wireframes/mockups for the Open-Xchange App Suite application.
IMPORTANT NOTE: To build/use the mockups, which get described in this article, you need to install a 3rd party software (Balsamiq) on your local PC/Laptop. Balsamiq can be used in a trial period. Once you decide to constantly use it, you must purchase a license from their [1] website.
What´s needed to build beautiful App Suite mockups ?
Following Steps are required, to get started to build nice mockups for App Suite.
- You need to install the desktop application called "Balsamiq Desktop App". You can download it from: http://balsamiq.com
- Download the Open-Xchange Balsamiq Assets/Library/Samples from File:Ox-assets-balsamiq-7.6.2.zip
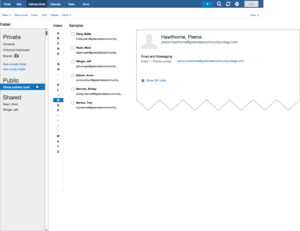
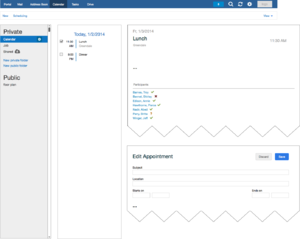
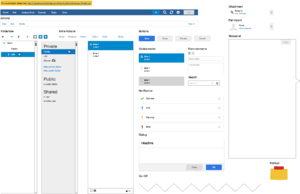
- Import the downloaded App Suite assets/library into the Balsamiq application and use the included examples:
On MAC OS X / Linux / Windows
- Checkout from GIT or download ZIP file.
- Unzip & navigate to the created directory "assets" . Remember/Copy complete local path to this directory. Example: "/Users/<myuser>/Downloads/ox-assets-balsamiq/assets"
- Open Balsamiq Application and > open menu "Balsamiq Mockups" > Click "About Balsamiq Application"
- "About Dialog" opens with a link to "Open Local Store Folder". Click on that link, which opens your explorer/finder application.
- Now create the required file called "BalsamiqMockups.cfg" inside that directory ("Local Store" folder) with following content. IMPORTANT You must change the assets path attribute to YOUR path structure on YOUR local system.
<config> <fontFace>Helvetica Neue</fontFace> <rememberWindowSize>true</rememberWindowSize> <useCookies>true</useCookies> <assetsPath>/Users/<myuser>/Downloads/ox-assets-balsamiq/assets</assetsPath> </config>
- Now use your explorer/finder/shell and copy all ".bmml" files from within the "visuals/assets" directory to your work/dev directory.
- Close the Balsamiq application and reopen it. You now should see a new tab called "Account Assets" in the UI components library. All OX related components are prefixed with "ox-" for easy find as you type usage.
- Go to your work/dev directory which contains the copied ".bmml" files. Click on one of the .bmml files. You are DONE!
- Let the fun begin! Mockup as your like and save the newly created file to your work/dev directory!
General basics of Balsamiq
- Working with Symbols - http://support.balsamiq.com/customer/portal/articles/110439
- How to Use an Existing File as a Symbol in Mockups - http://support.balsamiq.com/customer/portal/articles/110439
- Working with Text - http://support.balsamiq.com/customer/portal/articles/110121
Common pitfalls when using Balsamiq
- Any files stored in an subdirectory of your assets folder don't show up in the 'account assets' tab within Balsamic cause currently subdirectories are ignored.
- In case your assets folder only contains images the 'account assets' will not show up